本篇文章主要介绍了Nginx学习之静态文件服务器配置方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
在Java开发以及生产环境中,最常用的web应用服务器当属Tomcat,尽管这只猫也能够处理一些静态请求,例如图片、html、样式文件等,但是效率并不是那么尽人意。在生产环境中,我们一般使用Nginx代理服务器来处理静态文件,来提升网站性能。 基本配置 - server {
- listen 80;
- server_name file.52itstyle.com;
- charset utf-8;
- #root 指令用来指定文件在服务器上的基路径
- root /data/statics;
- #location指令用来映射请求到本地文件系统
- location / {
- autoindex on; # 索引
- autoindex_exact_size on; # 显示文件大小
- autoindex_localtime on; # 显示文件时间
- }
- }
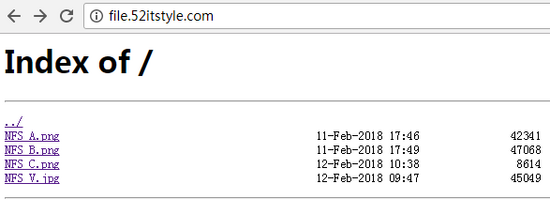
重启Nginx服务:

设置密码 htpasswd命令是Apache的Web服务器内置工具,用于创建和更新储存用户名、域和用户基本认证的密码文件。 htpasswd(选项)(参数) - -c:创建一个加密文件;
- -n:不更新加密文件,只将加密后的用户名密码显示在屏幕上;
- -m:默认采用MD5算法对密码进行加密;
- -d:采用CRYPT算法对密码进行加密;
- -p:不对密码进行进行加密,即明文密码;
- -s:采用SHA算法对密码进行加密;
- -b:在命令行中一并输入用户名和密码而不是根据提示输入密码;
- -D:删除指定的用户。
实例 - htpasswd -bc passwd.db itstyle 123456
在目录下生成一个passwd.db文件,用户名itstyle,密码:123456,默认采用MD5加密方式。 在原有密码文件中增加下一个用户 - htpasswd -b passwd.db admin 123456
Nginx配置 - server {
- listen 80;
- server_name file.52itstyle.com;
- charset utf-8;
- root /data/share;
- location / {
- autoindex on; # 索引
- autoindex_exact_size on; # 显示文件大小
- autoindex_localtime on; # 显示文件时间
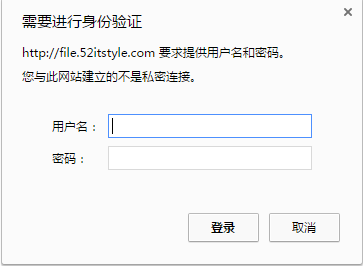
- auth_basic "请输入用户名密码";
- auth_basic_user_file /usr/local/openresty/nginx/passwd.db;
- }
- }
重启Nginx访问:

图片防盗链 如果服务器的图片被别的网站盗链,将影响服务器的带宽以及访问速度,这时我们就需要设置图片文件或视频文件的防盗链功能。 防盗链功能,简单来说就是你可以直接访问该资源,但是不能将我的资源链接放到你自己的服务器上让别人访问,尤其是图片或视频这种比较大的文件,容易导致服务器响应很慢。 - server {
- listen 80;
- server_name file.52itstyle.com;
- charset utf-8;
- #root 指令用来指定文件在服务器上的基路径
- root /data/statics;
- #location指令用来映射请求到本地文件系统
- location ~*^.+\.(gif|jpg|png|jpeg)$ {
- expires 30d;
- valid_referers none blocked file.52itstyle.com;
- if ($invalid_referer) {
- rewrite ^/ [img]http://www.52itstyle.com/404.jpg[/img];
- }
- }
- }
重启Nginx服务,测试一下图片链接: http://file.52itstyle.com/NFS_C.png http://file.52itstyle.com/NFS_C.png

以上就是本文的全部内容,希望对大家的学习有所帮助
|